WP Super Cache плагин Доннча О Каоимх это один из самых полезных плагинов, доступных для WordPress, и он поможет вам поддерживать нормальную работу сайта и предоставлять его пользователям экономически эффективным образом.
Есть много WP Super Cache (или WPSC) статьи, которые предоставят вам быстрое объяснение того, как его использовать. По правде говоря, вы можете обойтись, просто активировав плагин и больше ничего не делать – это так хорошо. Однако, если вы читаете эту страницу, я предполагаю, что вы хотите больше узнать о WPSC, чтобы оптимально использовать ее.
Моя цель – предоставить информацию, которую я собрал за годы использования WPSC в производственной среде, обслуживая миллионы просмотров страниц в месяц и в основном выдерживая любой входящий трафик, который случился, включая живые блоги Apple. В целом, все прошло хорошо, но я поделюсь несколькими препятствиями на дороге, надеясь, что вы сможете избежать их, поскольку ваш неизбежный успех приведет вас к новым уровням трафика.
Зачем вообще использовать плагин кэширования?
WordPress использует динамические страницыЭто означает, что он создает страницы по мере того, как люди посещают сайт, выполняя запросы к базе данных, чтобы получить некоторые данные, и собирает конечную страницу, используя заранее определенный шаблон, перед отправкой его на компьютер посетителя.
Это здорово, потому что вебмастеру не нужно управлять множеством отдельных статических файлов. Однако это также намного дороже в вычислительном отношении, что делает процесс более медленным и более дорогим с точки зрения платы за веб-хостинг.
WP Super Cache работает путем сохранения динамических страниц, созданных с помощью WordPress, на жесткий диск сервера в виде статических файлов. Таким образом, вы получаете лучшее из обоих миров: страницы будут обслуживаться в основном так же быстро, как статические страницы, но будут динамичными в том смысле, что если вы редактируете контент, ваши посетители сразу увидят изменения.
Вот краткий обзор того, как правильно настроить WP Super Cache, и что более важно, я постараюсь объяснить, что действительно важно (по крайней мере для меня), а что необязательно.
Запись: Этот урок написан с использованием WordPress 3.8.3 а также WP Super Cache 1.4, Помните, что вы всегда должны сделать резервную копию вашего сайта перед внесением изменений.
Установить WP Super Cache
- Перейти на экран плагина
- Нажмите Add New вверху
- Введите «WP Super Cache», нажмите «Поиск плагинов»
- Убедитесь, что плагин от Donncha O Caoimh, и нажмите «Установить сейчас». Если WordPress спросит, действительно ли вы хотите установить плагин, нажмите «ОК».
- WordPress установит плагин, и вы можете нажать «Активировать плагин».
- Вы должны увидеть «WP Super Cache отключен. Пожалуйста, перейдите на страницу администрирования плагина, чтобы включить кэширование ». Теперь веселье может начаться …
- Нажмите на WP Super Cache> Настройки
Настройка за 1 минуту, которая работает для 98% пользователей
Я думаю, что большинство людей могут использовать настройки ниже и оставить остальные нетронутыми:
- ПРОВЕРЬТЕ Кэш-страницу на этом сайте для быстрого доступа
- Если htaccess недоступен, используйте PHP для обслуживания кэшированных страниц.
- ПРОВЕРКА 304 Не модифицированный кеширование браузера
- ПРОВЕРКА Не кэшируйте страницы для известных пользователей
- ПРОВЕРЬТЕ Кэш, Перестройте. Предоставьте файл супер кеша анонимным пользователям, пока создается новый файл.
- ПРОВЕРЬТЕ поддержку мобильных устройств> если вы используете один из трех популярных мобильных плагинов.
Вот и все, ваш сайт теперь должен быть кэширован. Если вы хотите настроить параметры, вот все подробности ниже …
Настройки: Easy Tab

Как видно из названия, этот шаг очень прост. Перед тем, как плагин активен, вам нужно включить его, поэтому установите переключатель «Кэширование включено» и нажмите кнопку «Обновить состояние», чтобы сохранить это изменение. WP Super Cache еще не кешируется, и у нас еще будет несколько настроек.
Под кнопкой Обновить статус вы увидите кнопку Удалить кэш. Это используется, чтобы полностью очистить кэш и убедиться, что старые кэшированные страницы будут заменены новыми. Обычно это полезно, если вы что-то изменили или подозреваете, что кеширование вызывает сбой.
Настройки: вкладка «Дополнительно»
 Теперь все становится немного сложнее, поэтому я объясню все варианты по очереди и скажу вам, какие, по моему мнению, используют большинство людей.
Теперь все становится немного сложнее, поэтому я объясню все варианты по очереди и скажу вам, какие, по моему мнению, используют большинство людей.
Теперь все становится немного сложнее, поэтому я объясню все варианты по очереди и скажу вам, какой, по моему мнению, использует большинство людей.
Кэш попадает на этот сайт для быстрого доступа
Это в основном включает кеширование, так что проверьте это.
Используйте mod_rewrite для обслуживания кэшированных файлов
- Что это?
- mod_rewrite это модуль Веб-сервер Apache что позволит WordPress обслуживать статические кэшированные страницы без вызова PHP Engine, Это сэкономит немного времени на обслуживании страницы и потребит меньше ресурсов процессора. Это должно помочь вашему сайту обслуживать больше страниц, когда трафик увеличивается.
- Почему это хорошо?
- Большинство людей будут размещать свои сайты WordPress на сервере под управлением Apache. Однако, если вы размещаете на сервере, где mod_rewrite недоступен, это может не сработать.
Используйте PHP для обслуживания кэшированного файла
- Что это?
- Если Mod_rewrite не работает, вы все равно можете обслуживать кэшированные страницы, которые будут обрабатываться механизмом PHP.
- Запись: Он отлично работает, хотя потребляет больше ресурсов ЦП, и количество страниц кэша, которые вы можете обслуживать во время скачка трафика, может быть меньше (в страницах в секунду). Это связано с тем, что каждый просмотр страницы будет проходить через механизм PHP, а не служить статическая HTML-страница, Основным преимуществом работы над PHP является то, что есть возможность выполнять код PHP и иметь динамические элементы.
Кэширование старых страниц
- Что это?
- Это более старый тип кэширования, который использовался плагином в первые дни. Он работает, разделяя кэшированную информацию в два файла, чтобы также хранить информацию о файлах cookie.
- Хотя это может быть полезно для вошедших в систему пользователей, оно не так эффективно, как другие методы кэширования, и большинству людей не нужно использовать этот режим. Если у вас есть сайт, который требует, чтобы люди вошли в систему, то, возможно, это будет работать для вас, но я думаю, что есть и другие методы, такие как кэширование полных страниц и запрос определенных кусочков информации с помощью AJAX или.
Сжатие страниц, чтобы они быстрее обслуживались посетителями
- Что это?
- Эта опция попросит ваш веб-сервер построить и отправить .gz файл (это как файл .zip) в посещающий веб-браузер вместо отправки несжатого HTML-кода. поскольку HTML очень хорошо сжимаетсяобычно это чистое увеличение пропускной способности, и если вы используете измеренную пропускную способность, это может быть важно для вас.
- Преимущество сжатия с помощью WPSC по сравнению с Apache mod_gzip заключается в том, что WPSC сжимает один раз и сохраняет файл на диске, в то время как mod_gzip сжимает снова и снова, что делает его потенциально убийцей ЦП.
- В действительности
- Как правило, это то, что рекомендуется в лучших практиках для веб-производительности, но вам также нужно посмотреть, стоит ли тратить дополнительные циклы ЦП на сжатие кода HTML. Это не всегда так очевидно, как может показаться
- Кроме того, большинство проблем с производительностью в сети, которые я вижу сегодня, связано с задержкой в сети и количеством HTTP-запросов, а не с размером самих данных. Сжатие HTML даст несколько баллов в тестах производительности сети, но, как правило, не будет иметь большого значения, если ваша сеть очень медленная или ваш HTML-файл огромен.
- Я рекомендую поэкспериментировать с ним, но следить за использованием процессора (и биллингом)
304 Не модифицированное кэширование браузера
- Указывает, когда страница не была изменена с момента последнего запроса.
- Что это?
- 304 – это небольшой заголовок, который отправляется посетителю браузера. Идея состоит в том, что если браузер уже имеет определенную страницу в кеше, заголовок 304 может сказать ему: «ничего не изменилось», поэтому нет необходимости отправлять всю страницу целиком. Подробнее о кодах статуса HTTP,
- Почему это хорошо?
- Это экономит процессор и пропускную способность. Я рекомендую проверить это.
Не кэшируйте страницы для известных пользователей
- Что это?
- Это означает, что если пользователь вошел в WordPress, все операции кэширования будут обойдены, и все запросы страницы от этого пользователя будут генерироваться из базы данных. Это медленно, но позволяет администраторам и сотрудникам видеть фактические данные без кэширования.
- Почему это хорошо?
- Если у вас очень большое сообщество пользователей, это то, что вы, возможно, захотите настроить, но если вы находитесь на этом этапе, вам, вероятно, не понадобится это руководство. Если нет, оставьте комментарий, и мы можем обсудить это дальше. Проверь это.
Не кэшируйте страницы с параметрами GET. (? x = y в конце URL)
Основная причина этого, вероятно, заключается в том, что страницы с параметрами могут вызвать нечетный комбинаторный рост числа кэшируемых файлов. Это потому, что каждый отдельный URL считается уникальным.
Но когда у вас есть параметры, вы можете легко получить www.mysite.com/?x=10&y10&z=5, www.mysite.com/?z=5&y=10&x10, www.mysite.com/?y=10&z=5&x10 , Хотя они создают одну и ту же страницу, они будут кэшироваться как 3 отдельных файла. Чем больше параметров, тем больше комбинаций и кэш может вырасти до неуправляемого размера.
Тем не менее, WordPress делает хорошую работу, не используя сумасшедшие параметры, и если вы используете симпатичные постоянные ссылки, это не должно быть проблемой. Имейте в виду, что внешние сайты могут ссылаться на ваш сайт и добавлять некоторые действительно странные параметры. Я видел сотни сайтов, которые делают это, так что это остается возможностью
Большинство людей могут оставить его без проверки и вернуться к нему, если параметры URL выйдут из-под контроля
Сделайте известных пользователей анонимными, чтобы они обслуживались статическими файлами в суперкадре
Это полная противоположность предыдущей опции «Не кэшировать страницы для известных пользователей». Как правило, это было бы очень полезно для сайта, на котором много пользователей вошли в систему, но эти пользователи на самом деле не сильно редактируют контент, если вообще его редактируют. Поскольку они не меняют содержимое, все в порядке, чтобы обслуживать их кэшированные страницы.
Есть много причин, чтобы люди вошли в систему, даже если они не являются авторами. Например, они могут быть платными подписчиками или иметь доступ к премиальной зоне. Большинство людей могут оставить это без контроля
Восстановление кеша. Предоставление файла супер-кэша анонимным пользователям во время создания нового файла.
Идея состоит в том, чтобы обслуживать файл кэша, даже если период кэширования уже истек, а затем заново создать новый файл кэширования на тот случай, если кто-то еще посетит этот контент снова. Преимущество этого заключается в том, что посетителю сразу предоставляется страница. Скорее всего, с тех пор мало что изменилось, поэтому не критично заставлять этого человека ждать перестройки новой страницы. Поскольку страница получает несколько посещений, создается новый, и следующий человек получает свежий контент.
С гордостью сообщайте миру, что ваш сервер является доказательством Стивена Фрая (помещает сообщение в колонтитул вашего блога)
Помещает небольшое рекламное сообщение в нижний колонтитул вашего блога. Большинство людей захотят оставить его без контроля, но если вы хотите продвигать плагин и его автора, вы можете. Я лично решил сделать денежное пожертвование автору. Как бывший инженер-программист, я думаю, что все, что я давал, представляло собой ничтожную долю преимуществ, которые этот код принес на мой сайт.
Включить динамическое кэширование. Требуется PHP или устаревшее кеширование
Этот параметр используется людьми, которые изменяют свой код шаблона, чтобы сделать некоторые части шаблона динамическими, даже когда они кэшируются. Он работает, выполняя кэшированную страницу с помощью PHP и вставляя некоторые элементы страницы в кэшированный файл перед его отправкой в посещающий браузер.
Поскольку это довольно продвинутый метод, я предполагаю, что людям, которые его используют, этот учебник не понадобится. Если есть спрос на него, я мог бы посмотреть на предоставление дополнительной информации, но FAQ по плагину действительно предоставляет достаточно для тех, кто действительно может его использовать.
Большинство людей оставят это без контроля.
Поддержка мобильных устройств
Это опция, которая делает WP SC совместимым с некоторыми плагинами, которые превращают ваш сайт в дружественный для мобильных устройств (WPTouch, WordPress Mobile Edition и WordPress Mobile Pack). Если вы используете один из этих плагинов, отметьте эту опцию.
Мобильные страницы кэшируются как index-mobile.html вместо index.html, поэтому их легко увидеть через FTP.
Удалить поддержку кодировки UTF8 / blog из файла .htaccess
Может случиться, что набор символов, используемый в вашей системе, плохо работает с системой кэширования. Если вы видите нечетные символы в кэшированных файлах, это может исправить это. Я никогда не видел этого, и мне интересно, когда это произойдет. Если вы испытали это, пожалуйста, поделитесь своим опытом. Больше информации о UTF-8 а также файлы htaccess,
Очистить все файлы кэша при публикации или обновлении сообщения или страницы
Метка довольно явная. В общем, я не рекомендую проверять это, потому что из коробки немного расточительно очищать все, потому что вы опубликовали один пост.
Тем не менее, это может пригодиться, если вы абсолютно хотите, чтобы модуль «последние новости» на боковой панели обновлялся сразу. Это особенно верно, если у вас есть большой срок действия кэша.
Дополнительные проверки домашней страницы
Эта функция была добавлена автором плагина, потому что он заметил, что все время от времени кэширование домашней страницы может идти не так и, возможно, возвращать пустую страницу.
Это работает в сочетании с опцией «Проверять первую страницу каждые 5 минут» на вкладке ОТЛАДКА. Мы вернемся к этому позже.
Я лично никогда не видел проблему, и пользователь никогда не сообщал мне об этом, поэтому я думаю, что большинство людей могут оставить ее без контроля.
Если вы действительно обеспокоены тем, что кто-то нечасто может увидеть что-то странное на вашей домашней странице, вы можете проверить это, но он будет использовать немного ресурсов для выполнения этих проверок.
Обновлять только текущую страницу, когда комментарии сделаны
Это означает, что при создании комментария файл кэша страницы статьи удаляется. Это в значительной степени то, что вы ожидаете, но идея в том, что такие вещи, как связанные теги, категории и другие архивы, не удаляются, потому что содержание статьи (заголовок, текст …) не изменилось вообще. Если вы используете систему комментирования WordPress, стоит поэкспериментировать с этим.
Список новейших кэшированных страниц на этой странице
это отобразит последние созданные кэшированные файлы. В общем, я просто смотрю на те FTPи если у вас большой сайт, это может замедлить работу. Для небольших сайтов это не должно иметь большого значения. Я никогда не находил это особенно полезным для меня.
Грубая блокировка файлов
Эта опция была введена очень давно, чтобы избежать коллизий имен файлов, но я считаю, что текущий плагин использует временные имена в любом случае, поэтому вероятность этого невелика. Забудь об этом.
Поздний иници
Обычно WP Super Cache инициализируется очень рано в процессе просмотра страницы, настолько рано, что большая часть WordPress API еще не была инициализирована.
Если по какой-либо причине вам нужно изменить функции WPSC с использованием информации, поступающей из базы данных WordPress, эта опция будет задерживать инициализацию плагина до WordPress «init» хук называется. На этом этапе вы можете запрашивать информацию из WordPress и делать то, что вам нужно.
Это больше для разработчиков плагинов и тем, но если вам нужна дополнительная информация, проверить этот пост от автора плагина,
Не кешировать секретный ключ страницы
Представленная в версии 1.0, эта опция гарантирует, что вы можете видеть любую страницу, не проходя через кеш. Это позволяет вам что-то проверить в случае, если вы считаете, что устаревший контент просматривается на общедоступном сайте. Это инструмент отладки.
Настройки: Дополнительно, Время истечения и вкладка «Сборка мусора»
Прежде чем перейти к варианту, краткий обзор терминологии в порядке. Во-первых, Время истечения (в секундах) – как долго кэшированные данные будут действительны. Если вы установите время истечения 300 секунд, то есть 5 мин, что означает, что через 5 мин после создания кэшированных данных WP SC должен заново создать его, если посетитель заходит на страницу.
Большинство систем кэширования проверяют время истечения срока действия данных при наличии запроса. В этом случае это не удобно, потому что обслуживание кэшированных страниц с помощью Apache mob_rewrite не выполняет никакого кода. Вместо этого WP Super Cache периодически проверяет состояние кеша и при редактировании / создании контента. Проверка на срок действия данных называется Вывоз мусорапотому что данные больше не действительны и поэтому называются «мусором». У вас есть несколько вариантов здесь:
Тайм-аут кэша
Это определяет, как долго данные действительны для. В зависимости от того, как часто вы обновляете свой блог, это могут быть минуты или дни, но всегда вычисляйте это в секундах. Было бы неплохо, если бы этот тайм-аут мог быть разным для каждого типа контента (статьи, домашняя страница, страницы вложений, RSS-каналы…) Но, к сожалению, каждая кэшированная страница будет использовать это значение тайм-аута.
Таймер
Это один из способов определить, как часто выполняется сборка мусора. Вы можете видеть это как обратный отсчет, и в конце этого WPSC пойдет и удалит / пометит страницы, которые больше не действительны. Они будут восстановлены при следующем посещении.
Планировщик
Другой способ определить, как часто происходит сборка мусора. Если вы хотите установить его один раз в день или запустить в определенное время дня, то это более разумное решение.
Чем дольше вы кешируете контент, тем более выгодным будет кэширование, потому что будет меньше вычислений и запросов к базе данных. Тем не менее, есть ряд предостережений, о которых вы должны знать.
Если ваш сайт достаточно большой, кэширование на диске достигнет предела, когда операции с диском (I / O) будут занимать слишком много времени или даже превышаться по времени. По моему опыту, это может случиться с 1000 кэшированных файлов, и в зависимости от вашего собственного ввода / вывода все может быть хуже (NFS поделиться) или лучше (SSD), но в конечном итоге ваш сервер столкнется с максимальным количеством кэшированных файлов, которые он может обработать, прежде чем все станет плохо.
Это происходит потому, что когда происходит сборка мусора, WPSC необходимо просмотреть потенциально большое количество файлов, чтобы определить, не истек ли срок их действия. Доступ к каждому файлу занимает немного времени, и он быстро складывается, когда в каталоге кеша находятся тысячи файлов.
Например, если у вас слишком много кэшированных файлов, операции сбора мусора могут прерваться, а когда они происходят, когда вы сохраняете / создаете / публикуете сообщение, может показаться, что WordPress дает сбой. Ради этой статьи допустим, что ограничение составляет 1000. Я вижу два основных типа пользователей WPSC:
- Ваш сайт имеет менее 1000 страниц и часто не обновляется
- Большинство личных сайтов и сайтов малого бизнеса попадут в эту категорию. Это здорово, потому что это означает, что вы можете кэшировать практически все в любое время. Вы можете установить длительный кэш на 604800 секунд (одну неделю) или отключить сборщик мусора и позволить WPSC удалять кэшированные файлы при редактировании контента. Если вы не видите никаких проблем, то теперь вы получаете все преимущества статического обслуживания страниц и динамической системы управления контентом – жизнь прекрасна!
- Ваш сайт имеет более 1000 страниц, быстро растет и обновляется несколько раз в день
- Это касается профессиональных авторов контента, таких как блогеры, которые либо очень плодовиты, либо зарабатывают на жизнь публикацией контента. Если это так, ваш контент будет расти достаточно быстро, чтобы получить два типа трафика:
- Домашняя страница или посещение определенных вирусных страниц
- Трафик на домашнюю страницу идеально подходит для кэширования, так как это повторные посещения одного и того же контента. Длинный хвост означает, что время от времени страницу посещают, часто через поисковые системы или по ссылке с другого сайта. Страница может даже посещаться один раз в день или раз в неделю.
- Трафик длинного хвоста к тысячам старых статей
- Вы очень успешны в создании интересного контента, но это сложный случай для кэширования, потому что в большинстве случаев система кэширования будет создавать и сохранять страницу (таким образом используя дисковый ввод-вывод и другие ресурсы), и срок ее действия истекает до следующего посещения. ,
- В этом случае кеш не очень помогает. Вы можете сделать немногое, но по мере увеличения трафика «длинного хвоста» вам, возможно, придется искать другие варианты хранения WPSC, которые могут обрабатывать больше кэшируемых объектов, например основанные на памяти. Memcached или APC, Трафик длинного хвоста затрудняет кеширование, и я подозреваю, что большинство людей не понимают этой проблемы. Те, кто это делают, вероятно, профессионалы, которые могут позволить себе заплатить консультанту, чтобы помочь им. Если у вас есть базовые навыки администрирования Linux, Memcached довольно легко запустить, но если вы этого не сделаете, обратитесь за помощью.
- Общая идея заключается в том, что чем больше будет ваш сайт и трафик, тем больше будет кешированного контента. Тем не менее, вам нужно убедиться, что вы не выходите за пределы производительности вашей файловой системы, и поэтому автор плагина рекомендует снизить срок действия кэша для таких сайтов. Значение по умолчанию 3600 (1 час) довольно безопасно для больших сайтов, которые имеют десятки тысяч постов и миллионы просмотров страниц в месяц, но небольшие сайты могут значительно выиграть от гораздо более длительного времени кеширования.
Принятые имена файлов и отклоненные URI
Это позволит вам выбирать страницы, которые не нужно кэшировать. Флажки позволят вам выбрать конкретные типы контента, которые не будут кэшироваться. В общем, я бы посоветовал вам оставить все как есть, и если НЕ нужно кэшировать определенный тип, вы можете настроить это позже.
URL – это веб-адрес страницы. Первое поле редактирования позволяет вам определить URL-адрес это не будет кешироваться. Можно добавить по одному шаблону URL на строку, и так как вы можете использовать некоторые регулярные выражения, чтобы отказаться от кэширования определенных имен URL. Большинству людей не нужно беспокоиться об этом.
Второе поле редактирования позволяет вам добавлять «исключения» к определенному выше правилу, что может быть удобно, если есть конфликты имен, которые находятся вне вашего контроля. Опять же, вам, вероятно, это не понадобится.
Отклоненные пользовательские агенты
Веб-браузеры или гусеничные роботы (боты) идентифицировать себя с Агент пользователя имя. Скажите WP SC, что нет необходимости кэшировать контент при посещении сайта определенным браузером. Я не уверен, почему / как люди используют это. В целом, я думаю, что боты должны получать тот же контент, что и пользователи, но если по какой-то причине вы не хотите, чтобы они видели кэшированный контент, это дает вам варианты.
Большинство людей не будут беспокоиться об изменении этого, и хотя это может привести к потере некоторых ресурсов сервера при посещении ботов, мне никогда не стало достаточно плохо, чтобы беспокоиться об этом. Если вы хотите сохранить дополнительные ресурсы сервера, вы можете удалить все эти пользовательские агенты оттуда. Я видел случаи, когда 200 000 посещений ботов в день, и это действительно когда вам нужно помнить о каждом цикле, используемом для создания страниц.
Карантин
Предназначен для случаев, когда на сайт приходит огромный поток трафика. Я не уверен на 100%, почему он был добавлен, но я подозреваю, что это может быть связано с тем, что очень высокая последовательность запросов страниц может создать кэш паническое бегство ситуация, когда несколько запросов обрабатываются до того, как контент может быть сгенерирован и кэширован.
Допустим, если вашему серверу для генерации страницы требуется 1 секунда, а вы получаете 30 запросов страниц в секунду, возможно, что 30 параллельных запросов пройдут до того, как будет обработан первый. Это может привести к перегруженности вашего сервера. Блокировка пытается сохранить данные в кеше как можно дольше, и она не сделает недействительным кеш или обновит содержимое, пока включена блокировка.
Я думаю, что большинство людей могут игнорировать это. Скорее всего, к тому времени, когда вы поймете, что вы засыпаны трафиком, скорее всего, уже слишком поздно.
Исправить конфигурацию
Сбросит конфигурацию к настройкам по умолчанию. Это удобно, если вы думаете, что что-то напортачили, но не уверены, что именно не так, и хотите начать все сначала.
Вкладка CDN – Как настроить WP Super Cache с CDN

CDN или Сети доставки контента Это один из самых простых способов разгрузить ваш веб-сервер. Технически это также форма «кэширования» – с вашего сервера на другой.
Настройка CDN выходит за рамки этой статьи (установите этот флажок), но если вы хотите использовать CDN с исходной информацией, WP Super Cache позволит вам это сделать. Если установлен этот флажок, Включить CDN будет использовать функцию CDN. Вот параметры конфигурации:
Вне сайта URL
Это URL-адрес вашего исходного CDN. Большинство людей настраивают что-то вроде CDN.mysite.com. Origin pull работает, когда cdn.mysite.com копирует содержимое один раз с www.mysite.com и обслуживает его несколько раз. Вместо того, чтобы ваш сервер отправлял этот файл каждому посетителю, он отправляет его только один раз в службу CDN. Это экономит циклы процессора и пропускную способность.
Идея состоит в том, что служба CDN будет иметь более низкую пропускную способность и не будет взимать плату за циклы обслуживания страниц, обслуживающих процессоры. CDN также располагают несколько серверных мест ближе к посетителям, что ускоряет поступление контента, тем самым ускоряя ваш сайт.
Я настоятельно рекомендую узнать, как использовать CDN, если у вас достаточно трафика для его оправдания (платите ли вы за превышение ресурсов ЦП или пропускной способности?).
Включить каталоги
По умолчанию каждый раз, когда WPSC видит www.mysite.com/wp-content/ или www.mysite.com/wp-include/, il переименовывает URL-адрес с помощью «cdn» вместо «www» в коде HTML, чтобы посетители содержание из CDN. В этом поле для редактирования вы можете указать дополнительные места, которые должны быть размещены в CDN. Большинство людей могут игнорировать это и оставить все как есть.
Исключить, если подстрока
Иногда вы не хотите, чтобы определенные файлы обслуживались CDN. Файлы PHP являются хорошим примером, поскольку они могут иметь код, предназначенный для выполнения каждый раз. В таком случае вы не хотите кэшировать этот файл в CDN. По умолчанию вам не нужно ничего делать с этим.
Дополнительные CNAMES
- Что это?
- Возможность добавить CNAMES означает, что вы можете одновременно обслуживать файлы с нескольких URL CDN. Например, cdn1.mysite.com, cdn2.mysite.com и т. Д.
- Почему это круто?
- Причина этого заключается в том, что веб-браузер может открывать несколько одновременных подключений (см. Ниже) и загружать файлы параллельно. Это может потенциально сделать ваш сайт быстрее.
- Ссылка: Максимальное количество подключений на браузер (может быть изменено)
- Firefox 3+: 6
- Опера 12: 6
- Сафари 5: 6
- IE 10: 8
- Хром: 6
- В действительности
- Если вы анализируете свой сайт в tools.pingdom.com или другие инструменты, которые дают вам каскадное представление о том, что клиент загружает, вы можете понять, что ваш сайт уже генерирует тонну запросов из многих доменов, поэтому неясно, насколько это поможет. Если вы знаете, как правильно оценить производительность веб-интерфейса, настройте его позже. Большинству людей не нужно настраивать это.
Пропустите https URL, чтобы избежать ошибок смешанного содержимого
Это флажок, который гарантирует, что контент, размещенный на HTTPS (безопасный HTTP) не может быть доставлен через CDN, который, вероятно, HTTP. Можно иметь HTTPS CDN, но они стоят дороже, и в большинстве случаев вам не требуется дополнительная безопасность / шифрование для файлов WordPress в / wp-content / или / wp-includes /. Однако это полезно для компаний, которые размещают контент только на HTTPS-серверах. В общем, вам не нужно беспокоиться об этом. Оставьте это в покое, если вы не знаете, что делаете.
Вкладка «Содержание»

Это простой экран, который показывает вам состояние ваших кэшированных данных. Например, вы можете использовать Статистика регенерации кэша чтобы увидеть, сколько страниц кэшируется прямо сейчас. Как мы уже говорили ранее, это полезная информация, если начинают появляться глюки. Если вы чувствуете, что существует слишком много кэшированных файлов, вы можете сократить срок действия.
Удалить истек в основном запустит процесс сбора мусора и сразу избавится от файлов с истекшим сроком хранения. Удалить кеш очистит все кэшированные файлы. Обратите внимание, что если у вас достаточно трафика, новые файлы могут быть созданы до завершения этого процесса, поэтому не удивляйтесь, что каталог кэша не полностью пуст.
Список всех кэшированных Файлы покажут вам, какие файлы в данный момент находятся в кэше. Это интересно, но на большом сайте, скорее всего, истечет время ожидания, потому что для получения подробной информации о сотнях кэшированных страниц требуется слишком много времени. Кроме того, вы можете просматривать каталог кэша по FTP, если вам действительно интересно.
Preload Tab

В общем, эта функция вам не нужна, но если вам интересно, читайте дальше.
Предварительная загрузка – это функция, которую можно использовать для «разогрева» кэша. Это означает, что вы можете создавать кэшированные страницы контролируемым образом, прежде чем трафик случайно попадет на сайт.
Я не видел особого использования этой функции, потому что я бы предпочел кэшировать страницы, которые действительно посещают, а не создавать кеш для всего. Для небольших сайтов случайное создание кэшированных страниц не так уж и плохо, а для больших сайтов в какой-то момент файловая система становится проблемой. Поскольку это длительный процесс, у него больше шансов на тайм-аут и возникновение различных проблем, типичных для длинных процессов в PHP.
Я мог бы предположить, что если у вас есть сайт, который вы не будете редактировать / обновлять неделями или месяцами, он может эффективно превратить сайт в статический сайт и снизить стоимость его размещения. Тем не менее, чем он отличается от простого отключения Сборки мусора и естественного заполнения кеша? Я не уверен – пожалуйста, оставьте комментарий, если вы используете это.
В любом случае, если вы сделаете это, я бы порекомендовал проверить режим предварительной загрузки, который отключает сборку мусора (GC). Если вы этого не сделаете, GC, вероятно, удалит кучу файлов, которые вы предварительно загрузили ранее, что не соответствует цели.
Вкладка «Плагины»

Плагин WP Super Cache имеет собственные плагины, которые расположены в wp-content plugins wp-super-cache plugins, и эта страница здесь для управления ими. Начиная с версии 1.4, WP Super Cache поставляется со следующими расширениями / плагинами:
Вы можете узнать какой-нибудь известный плагин WordPress, и эти расширения помогут WPSC быть совместимыми с ними. Это довольно простая вещь: вы в основном «включаете» одно из этих расширений, если хотите, чтобы WPSC работал правильно с одним из этих плагинов.
Вкладка отладки

На этой странице вы можете включить некоторые протоколирование чтобы отследить некоторые ошибки. Журнал находится в / wp-content / cache / как текстовый файл. Можно поддерживать низкую активность регистрации, отслеживая только одну айпи адрес и для этого есть поле для редактирования IP-адреса.
Включение сообщения о состоянии кэша также позволяет следить за тем, что делает WPSC без регистрации. Глядя на время генерации страницы, вы можете определить, когда ваш сервер или база данных работают ненормально медленно. Время, необходимое для создания страницы, часто зависит в основном от того, насколько быстрым является ваш сервер базы данных и сколько запросов вы выполняете. Нередки случаи, когда страницы генерируются за 0,35–0,6 секунды, но правила не существует, и у каждого веб-мастера есть свой допуск.
Обратите внимание, что время генерации страницы не зависит от скорости загрузки страницы в браузере. Он показывает, сколько времени понадобилось WordPress, чтобы собрать HTML-код перед сохранением страницы в кеше.
Существует опция проверки домашней страницы, которую можно активировать. It uses a specific keyword that WPSC will search on the page to make sure that it is working properly. Typically this is great to detect blank pages that sometime happen if something goes wrong.
Common questions
How do I know that WP Super Cache is working?
If you have enabled the cache status messages in the debug Tab, then right click on your page in the browser and select “view source». You should see the super cache HTML comment at the bottom of the page. It shows you exactly when the page was created (in server time).
If you did not check that option or if you minify the HTML code, you can also log in via FTP and check the wp-contentcache folder to see if there’s any caching activity going on.
A cached page seems stuck and doesn’t seem to refresh
First, make sure that the page is not cached by the browser. You can close and re-open the browser, or force the browser to clear its cache in the browser settings. If this still doesn’t work, you can try purging the cache by clicking “Delete Cache” in the Easy or Contents tabs.
If all else fails, you can use FTP and check the wp-contentcache folder.
How To Uninstall/Delete WP Super Cache?
Like other plugins, you can simply deactivate and delete it. Upon deletion, WP SC will also remove two files in the wp-content directory: advanced-cache.php and wp-cache-config.php. WPSC does not save its options in the WordPress database because its code is executed before the WordPress database PHP object is loaded. It has code that will trigger the buffering of any PHP output so that it can be saved later in the cache file.
Note that many different caching plug-in use a similarly named “advanced-cache.php” file, so if you see one, you may want to open it in a text editor to see which caching plugin it came from.
Metrics for success
The end game of all this is to make the site better and faster. To measure and quantify the improvements, I would look at a few key metrics:
- Server response time (in milliseconds)
- Caching should improve dramatically from hundreds of milliseconds to tens of milliseconds. More about server response time,
- Server CPU and Database usage (in dollars)
- Using WP SC or another caching system should reduce the server load and ultimately save you money
- If you pay a flat fee, using less resources increases your odds of staying in good terms with your hosting company
- Page served per second
- Your server should also be able to serve more pages per second in case your content becomes popular. WP SC should basically multiple the capacity of your server by an order of magnitude, if not more
Once the page is cached on disk, what you are really looking at is how fast your web server (Apache/NGINX or other) is at serving static files or .php files.
Вывод
I hope that this WP Super Cache overview and real-world usage information was useful to you. I could have this info back in the days, lol. I would like to thank Donncha O Caoimh for taking the time to go over this article before it was published. If you want to glean additional information about how the plugin development went, check Donncha’s personal blog WPSC posts,
I highly recommend any WordPress user to install some form of caching, unless the web hosting company already has a solution in place (many specialized WordPress hosting companies do). There is really little to no downside as it will help the website performance and will save you money – both of which are highly desirable. In addition, this plugin is free and a proven technology.
If you have additional questions, please add a comment below, and I’ll try to address it as soon as I can. Also, if you spot an error, or would like to point out something that can help other users, feel free to do so. If a tip becomes popular, I’ll see if I can add it to the article.
Happy caching!






























 Недавно я перешел на новый компьютер, и мне нужно было импортировать подпись Outlook в мою новую систему.
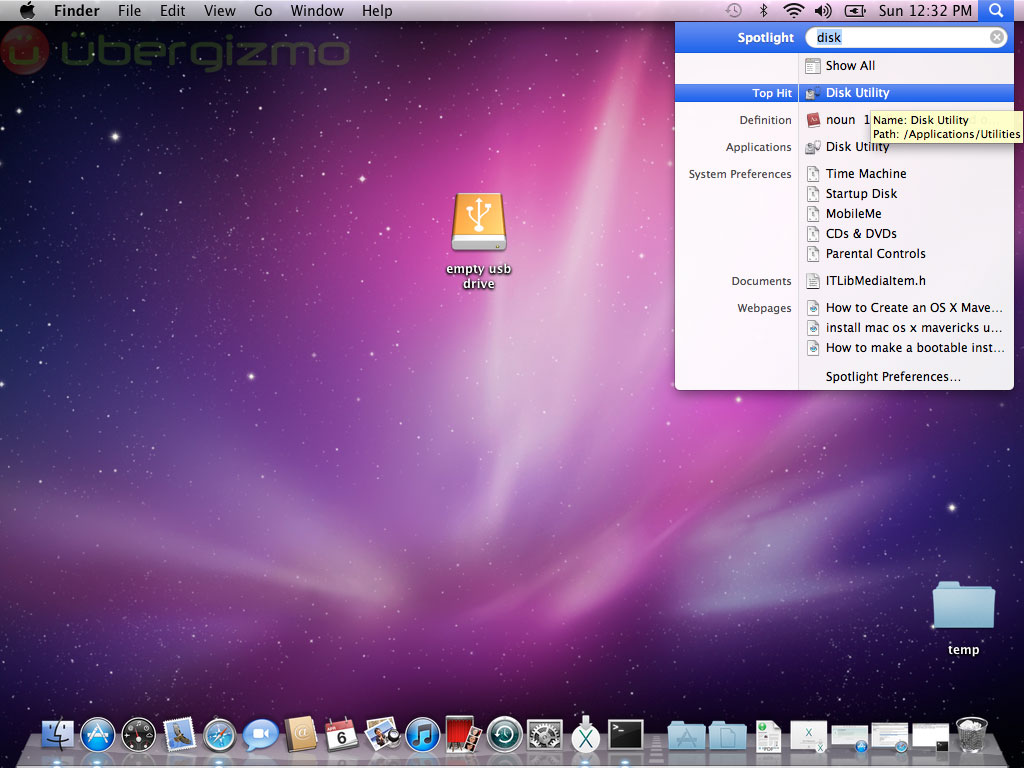
Недавно я перешел на новый компьютер, и мне нужно было импортировать подпись Outlook в мою новую систему. Мне пришлось почистить мой старый Macbook Pro 15 и Macbook Pro 15 Ноутбуки Retina до того, как я от них избавился, поэтому я хотел иметь возможность установить новую, чистую версию Mac OS X Mavericks и убедиться, что ни одно из моих приложений и данных не осталось на компьютере. У меня нет компакт-диска с Mac OS X Mavericks v10.9.2 (или оптического привода в этом отношении). Поскольку Mac OS X 10.9.2 является бесплатным обновлением, получить копию довольно легко, но Mac OS X не имеет простой механизм, который позволяет создать загрузочную версию USB для чистой установки. Вот способ сделать это в несколько шаговПрежде чем ты начнешь
Мне пришлось почистить мой старый Macbook Pro 15 и Macbook Pro 15 Ноутбуки Retina до того, как я от них избавился, поэтому я хотел иметь возможность установить новую, чистую версию Mac OS X Mavericks и убедиться, что ни одно из моих приложений и данных не осталось на компьютере. У меня нет компакт-диска с Mac OS X Mavericks v10.9.2 (или оптического привода в этом отношении). Поскольку Mac OS X 10.9.2 является бесплатным обновлением, получить копию довольно легко, но Mac OS X не имеет простой механизм, который позволяет создать загрузочную версию USB для чистой установки. Вот способ сделать это в несколько шаговПрежде чем ты начнешь


 Загрузить Mavericks из Mac Store. Это необходимо делать, поскольку Mavericks.app установочный файл был удален в конце предыдущего обновления. Mac Store сохранит его в виде файла на диске, и мы будем использовать скрипт для быстрого доступа к нему.
Загрузить Mavericks из Mac Store. Это необходимо делать, поскольку Mavericks.app установочный файл был удален в конце предыдущего обновления. Mac Store сохранит его в виде файла на диске, и мы будем использовать скрипт для быстрого доступа к нему.




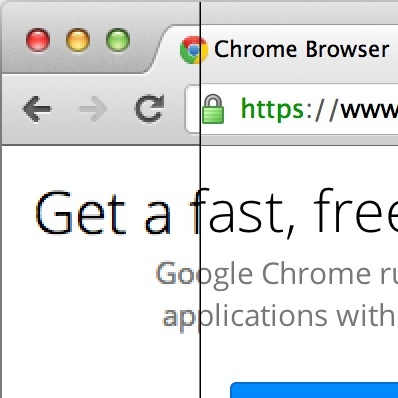
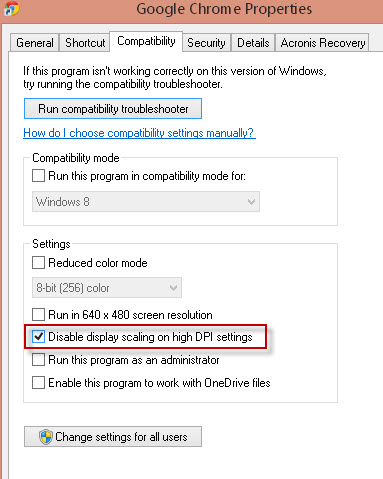
 Страница поддержки продукта Chrome не очень помогает, но, к счастью, мой друг отметил, что это активная проблема, отслеживаемая сообществом разработчиков Chromium.
Страница поддержки продукта Chrome не очень помогает, но, к счастью, мой друг отметил, что это активная проблема, отслеживаемая сообществом разработчиков Chromium. По умолчанию Chrome запускается Windows с некоторым увеличением изображения на экранах с высоким разрешением: это то, что делает шрифты нечеткими начать с.
По умолчанию Chrome запускается Windows с некоторым увеличением изображения на экранах с высоким разрешением: это то, что делает шрифты нечеткими начать с.
 Теперь все становится немного сложнее, поэтому я объясню все варианты по очереди и скажу вам, какие, по моему мнению, используют большинство людей.
Теперь все становится немного сложнее, поэтому я объясню все варианты по очереди и скажу вам, какие, по моему мнению, используют большинство людей.



















