Chrome High DPI: как включить его в Windows 8, 8.1 (v34 +)
Не новость в том, что поддержка Chrome для высокого DPI (hiDPI) уже некоторое время находится в процессе разработки, и в течение последнего года или около того, распространение дисплеев с высоким DPI на ноутбуках сделало потребность в хорошей поддержке высокого разрешения еще больше важный. Раньше я сталкивался с несколькими бета-функциями, и некоторые из них сделали Chrome полностью непригодным для использования.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Я в основном мирился с отсутствием высокого DPI на 13,3-дюймовых экранах ноутбуков, но теперь, когда я работаю с 32-дюймовым 4K-дисплеем на рабочем столе, я больше не могу использовать Chrome без настоящей поддержки высокого DPI. К сожалению, старые уловки больше не будут работать, но не волнуйтесь, есть решение, которое работает.

контекст
Для этого урока я использовал:
- Дисплей Dell 32 “4K
- Карта GeForce GTX 760 (кабель Display Port – Mini-DisplayPort)
- Windows 8.0, затем Windows 8.1
- Версия Chrome 34.0.1847.116 м
Решение для Chrome 37.0.2062.94+, август 2014
Когда-то в конце августа пользователь начал сообщать о новых изменениях, а пользователи сообщали, что изменения в реестре больше не работают. Комментатор Ubergizmo «Марк» был первым, кто предложил решение этой теме (спасибо!), Которое я собираюсь вставить ниже. Он говорит:
Я использую стабильные версии Chrome. Вчера Chrome обновился до «37.0.2062.94 м», и с тех пор у меня возникли проблемы с масштабированием. Изменение настроек реестра не работает (Chrome сбрасывает их). То, что _did_ работа для меня было следующим:
* Щелкните правой кнопкой мыши ярлык Chrome на панели задач
* Нажмите правой кнопкой мыши на опцию «Google Chrome»
* Выберите «Свойства» из меню
* В поле ввода Target указывается путь к Chrome. Я добавил следующее к этому: / high-dpi-support = 1 / force-device-scale-factor = 1
* В моей ситуации поле Target содержит следующую строку:«C: Program Files (x86) Google Chrome Application chrome.exe» / high-dpi-support = 1 / force-device-scale-factor = 1

С тех пор у меня было время проверить его решение, и оно действительно. Это задокументировано на других сайтах, таких как superuser, который подобрал решение от reddit, Это изменение было связано с ошибкой Chrome, которая описанный здесь в трекере ошибок разработки Chromium как выпуск 395425, Обратите внимание, что если вы закрепили Chrome на панели задач, вам, возможно, придется отредактировать этот ярлык или создать новый и отредактировать его. Помните, что если это действительно было ошибкой, Google может «исправить» и снова отменить эти настройки.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Решение для Chrome 37, апрель 2014
Поскольку активная разработка все еще находится в процессе разработки, активация с высоким DPI несколько раз перемещалась. Наши опытные комментаторы указали, что Chrome 37+ использует новое местоположение реестра, чтобы Chrome для 64-битной и 32-битной Windows знал, что ему нужно использовать HiDPI. Согласно сообщение в блоге на ecomerc.com, местоположения реестра:
[HKEY_CURRENT_USERSoftwareWow6432NodeGoogleChromeProfile][HKEY_CURRENT_USERSoftwareGoogleChromeProfile]
Автор поста любезно добавил готовый к работе реестр, расположенный здесь (ссылка на скачивание). Как обычно, вам необходимо закрыть все окна и процессы Chrome, а затем перезапустить браузер.
Решение для Chrome 35.x
 Страница поддержки продукта Chrome не очень помогает, но, к счастью, мой друг отметил, что это активная проблема, отслеживаемая сообществом разработчиков Chromium.
Страница поддержки продукта Chrome не очень помогает, но, к счастью, мой друг отметил, что это активная проблема, отслеживаемая сообществом разработчиков Chromium.
Я отправился туда и нашел обновленную информацию, включая исправление, которое действительно работает в моей системе и которое я ожидаю, что оно будет работать в большинстве систем.
Самая последняя версия Chrome включает поддержку hiDPI в зависимости от значения реестра Windows. Вот почему старые трюки больше не работают.
Я знаю, что редактировать файлы реестра очень сложно, но, к счастью, некоторые удобные небольшие файлы уже доступны на сайте Chromium. Справедливое предупреждение: это не то, что Google официально поддерживает, и вы запускаете команды реестра из неизвестного источника на свой страх и риск.
- Перейдите по этим ссылкам, чтобы загрузить файлы реестра в Включить> hiDPI и к Отключить hiDPI служба поддержки.
- После загрузки просто дважды щелкните по одному из скриптов
- Вы получите предупреждение безопасности Windows о том, что сценарии не могут быть проверены
- Нажмите «Выполнить»
- Контроль учетных записей Windows попросит вас подтвердить. Нажмите «да»
- Редактор реестра выдаст предупреждение: «Добавление информации может непреднамеренно изменить или удалить значения и привести к тому, что компоненты перестанут работать правильно. Если вы не доверяете источнику этой информации в [file path], не добавляйте его в реестр. Вы уверены что хотите продолжить?” Нажмите Да
- Редактор реестра должен подтвердить, что «ключи и значения, содержащиеся в [file path] были успешно добавлены в реестр », в этом месте: HKEY_CURRENT_USER Software Google Chrome Profile (значение = 0 или 1)
- Закройте и перезапустите Chrome
- HiDPI должен быть включен!
Спасибо за Евгения Жирара за загружать их в Chrome Google Groupsи Алексею Сороколетову за исправление проблем с кодировкой оригинальных скриптов.
Хорошая вещь с этим, то, что даже если Chrome стал или искажен, вы могли бы отключить поддержку hiDPI, не ослепляя и не злая.
Если ничего не помогает …
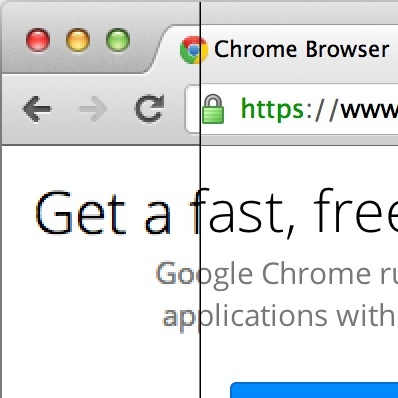
 По умолчанию Chrome запускается Windows с некоторым увеличением изображения на экранах с высоким разрешением: это то, что делает шрифты нечеткими начать с.
По умолчанию Chrome запускается Windows с некоторым увеличением изображения на экранах с высоким разрешением: это то, что делает шрифты нечеткими начать с.
Даже если вы не включите встроенные в Chrome параметры hiDPI, запуск Chrome с «Отключить масштабирование экрана при настройках с высоким DPI» поможет сделать текст HTML не размытым, хотя он может выглядеть очень маленьким.
Это не «решает» проблему hiDPI, но предотвращает увеличение, и вы можете установить масштаб по умолчанию на 130% (или что угодно), чтобы компенсировать небольшой размер. Поскольку масштабирование выполняется для векторного элемента, на экране с высоким разрешением все будет выглядеть аккуратно.
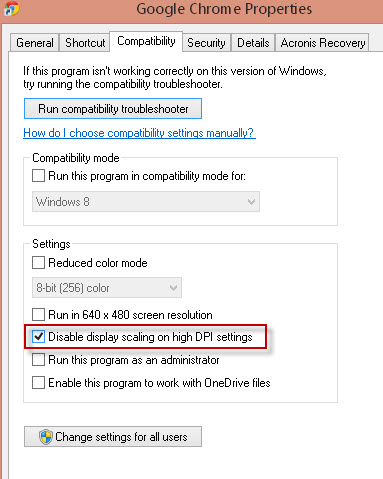
- Найдите ярлык Chrome на своем компьютере или создайте его.
- Откройте его свойства
- Перейти на вкладку совместимости
- Установите флажок «Отключить масштабирование дисплея при настройках с высоким DPI»
- Нажмите OK или Применить.
- Закройте и перезапустите Chrome
- Необязательный
- Зайдите в настройки Chrome
- Поиск «зум»
- Установите масштаб страницы на 150% (или что-то еще) по умолчанию
Ожидающие проблемы в режиме HiDPI
Я рад сообщить, что описанные выше шаги помогли мне настроить Chrome с моим дисплеем hiDPI. Однако я заметил, что окно Chrome теперь иногда отказывается перемещать и / или изменять размер в течение некоторого периода времени. Об этом было сообщено разработчикам в отчете об ошибке, Если вы видите сумасшедший интервал между шрифтами, это может быть связано с этой известной ошибкой,
Если я подожду достаточно долго, замораживание волшебным образом исчезнет, но это то, чего я никогда не испытывал до перехода в режим высокого разрешения. В то же время все функции HTML по-прежнему работают должным образом, и вы можете читать / просматривать содержимое.
Имейте в виду, что HiDPI все еще очень в стадии разработки, поэтому все может измениться и работать нестабильно, пока эта функция не будет официально выпущена. Если это представляет интерес, вы можете следовать отслеживание проблем с кодом # 149881 а также сообщать об ошибках, Поскольку описанные выше шаги не подходят для всех, отчеты о проблемах с вашей конкретной конфигурацией могут помочь ускорить это.
Наконец, даже после того, как это заработало, я заметил, что поддержка hiDPI была еще лучше как в IE, так и в Firefoxтак что вы все еще можете прибегнуть к этим.
Прошлые хаки
В прошлом вы могли перейти к настройкам Chrome и включить hiDPI оттуда. Вот шаги, которые теперь больше не работают:
- В Chrome перейдите к «chrome: // flags»
- Поиск «Поддержка HiDPI» в настройках
- Переведите его со значения «По умолчанию» на «Включено»
- Перезапустите Chrome
Прежде всего, это могло сработать в какой-то момент, но многие люди сгорели, когда Chrome превратился в искаженный беспорядок, который невозможно было прочитать. Решение состояло в том, чтобы вернуться и исправить это, выполнив те же шаги, но «вслепую». Я сделал это, это не было забавно, и переустановка Chrome не решила, так как настройки, по-видимому, остались в Windows после удаления. Этот вариант был удалены около 13 марта 2014,
Вы также можете найти второе предложение, которое заключается в добавлении аргументов командной строки в ярлык приложения Chrome для включения HiDPI. Они выглядят так:
-ВЫСОКИЕ точки на дюйме-поддержка = 1
-force-устройство масштабно-фактор = 2
Есть два дефиса, и, к сожалению, ни одна из комбинаций не работает с последними сборками.
Вывод
Следуйте этим шагам на свой страх и риск, У меня это работало нормально, но у меня не было возможности протестировать их на других системах. Я надеюсь, что это поможет вам насладиться вашим новым дисплеем HiDPI. Если ничего не помогает, отключите масштабирование приложения, как показано в «Дополнительные заметки», и масштабируйте внутреннюю часть веб-страницы, установив значение масштабирования по умолчанию, превышающее 100%. Без надлежащей поддержки высокого разрешения это самое близкое, что вы получите к нему.
Если это не работает или у вас есть дополнительные вопросы, оставьте комментарий, и я помогу, если смогу. Если нет, то, возможно, кто-то другой в сообществе может принять участие. Если некоторые из них могут внести свой вклад немного, опыт работы с компьютером улучшится.