Как увеличить контраст и уменьшить движение на iPhone и iPad
 Источник: Джозеф Келлер / iMore
Источник: Джозеф Келлер / iMore
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Углубившись в визуальную доступность, вы можете увеличить контрастность на своем iPhone, чтобы несколько прозрачные параметры отображались более четко, и вы также можете уменьшить движение, чтобы приложения на главном экране, а также просмотр в Safari не перемещались, поэтому много, и действия кнопок будут не такими выраженными.
Вот как!
Как увеличить контраст на iPhone и iPad
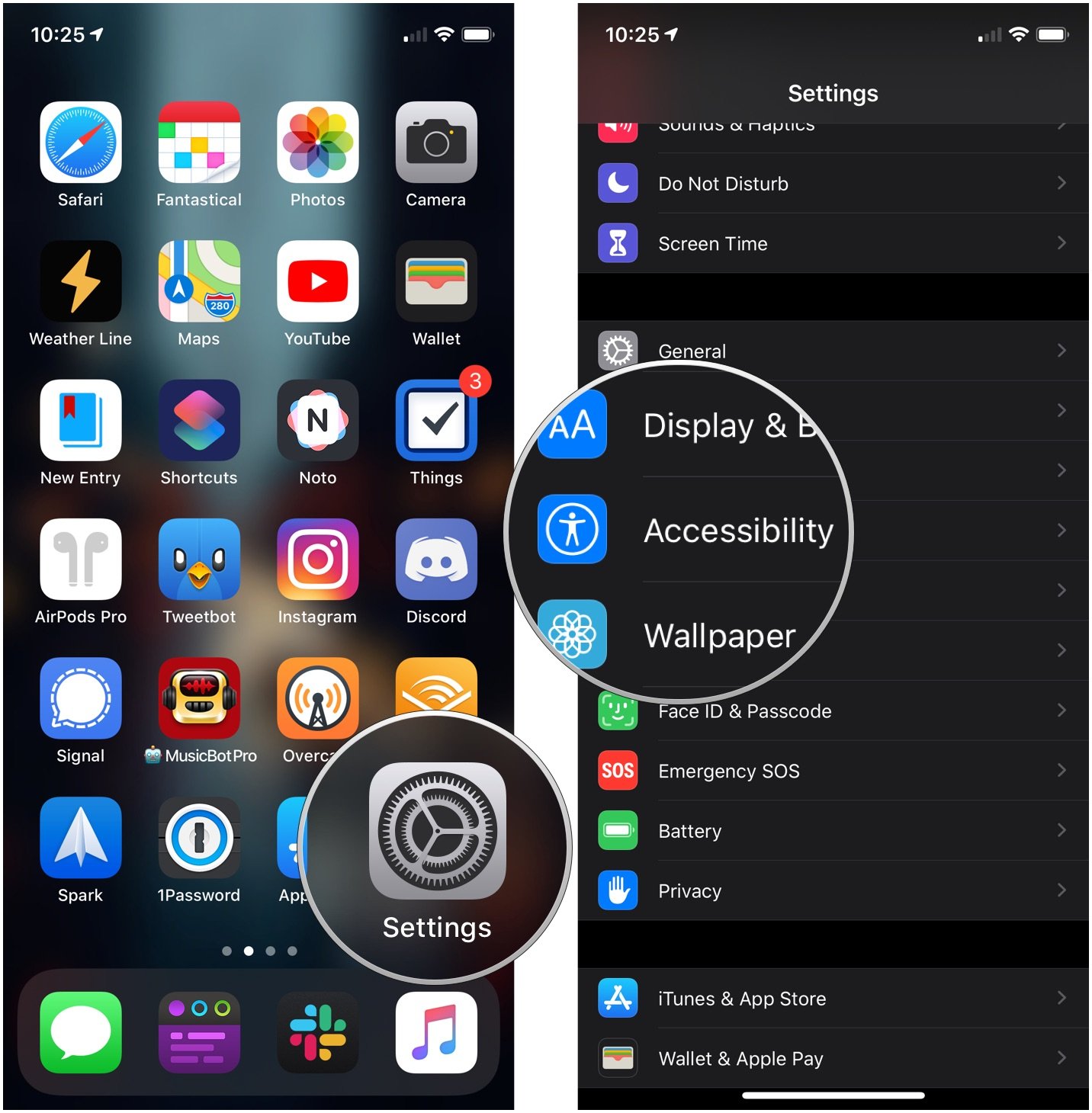
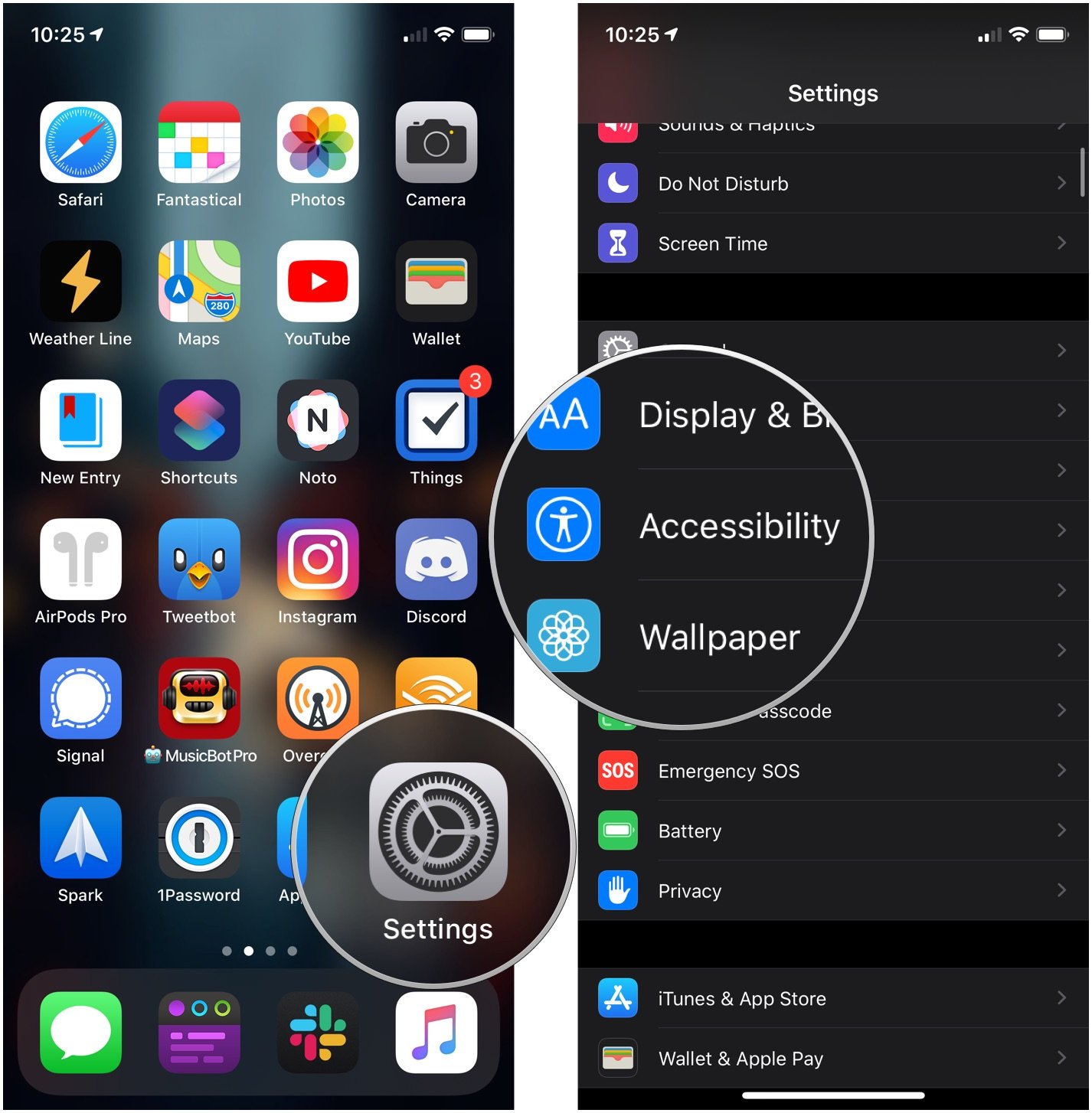
- Запуск Настройки с главного экрана.
- Кран Доступность.

Источник: iMore
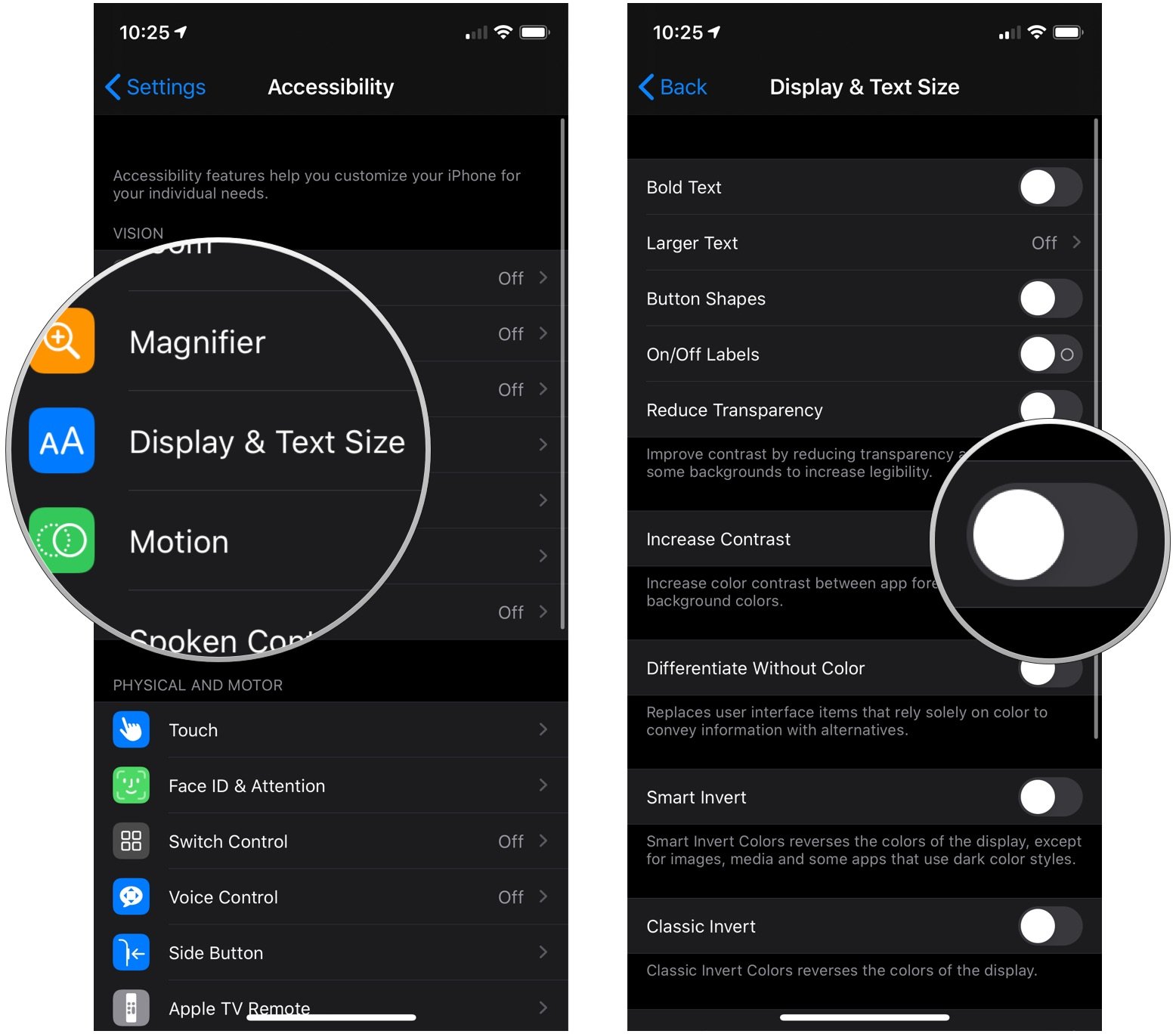
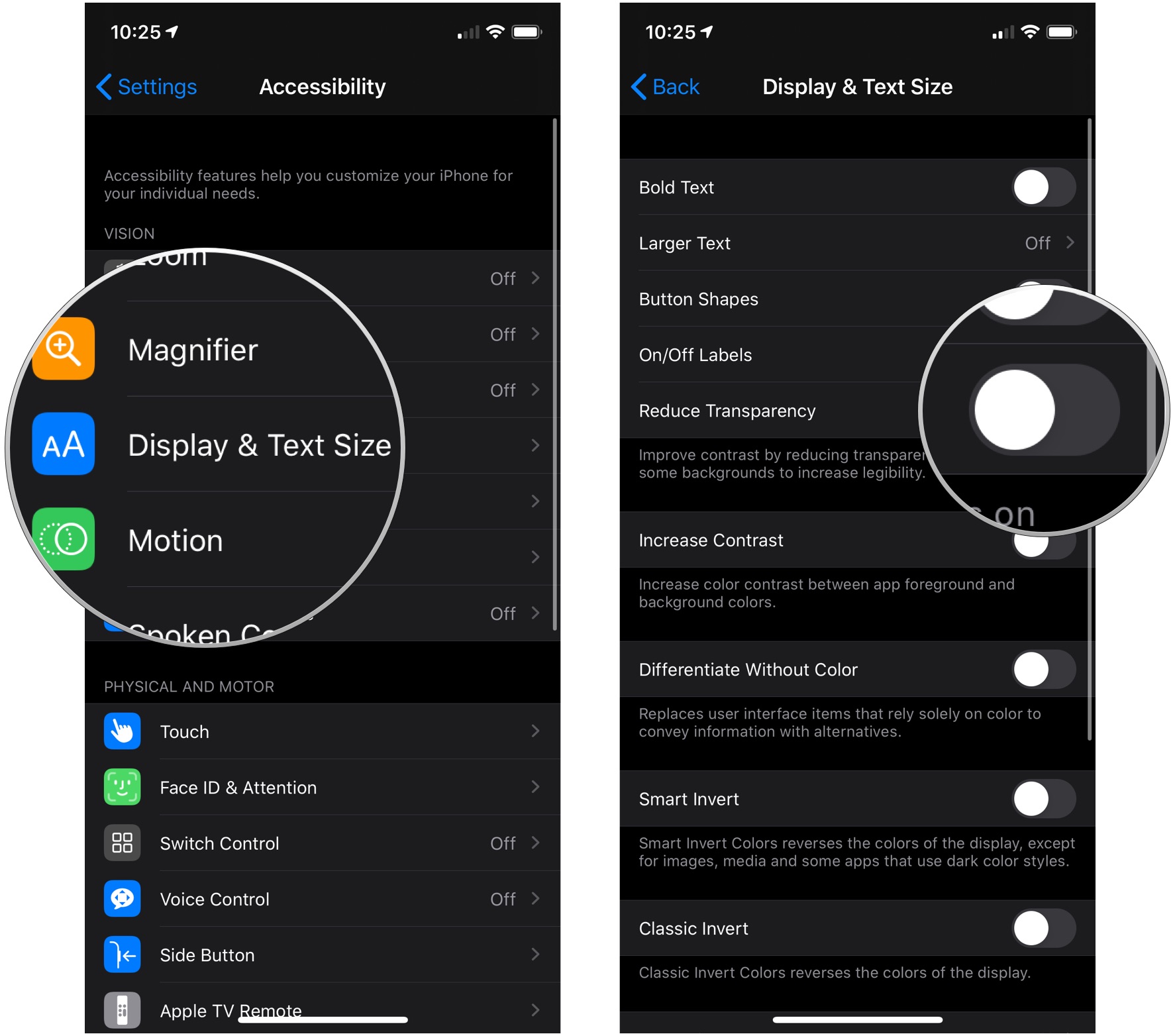
- Кран Дисплей и размер текста.
- Нажмите выключатель следующий на увеличить контраст.

Источник: iMore
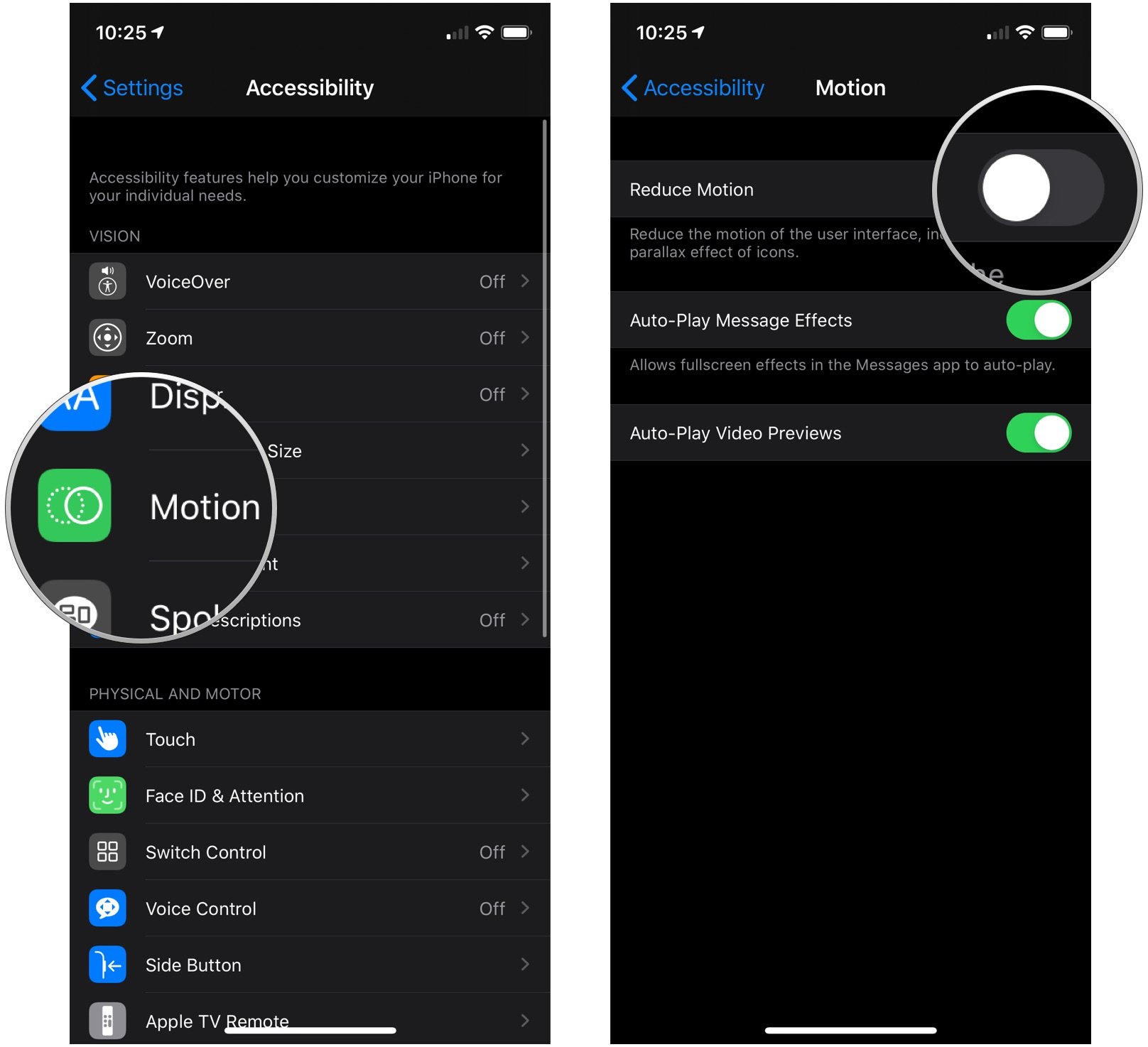
Как уменьшить движение на iPhone и iPad
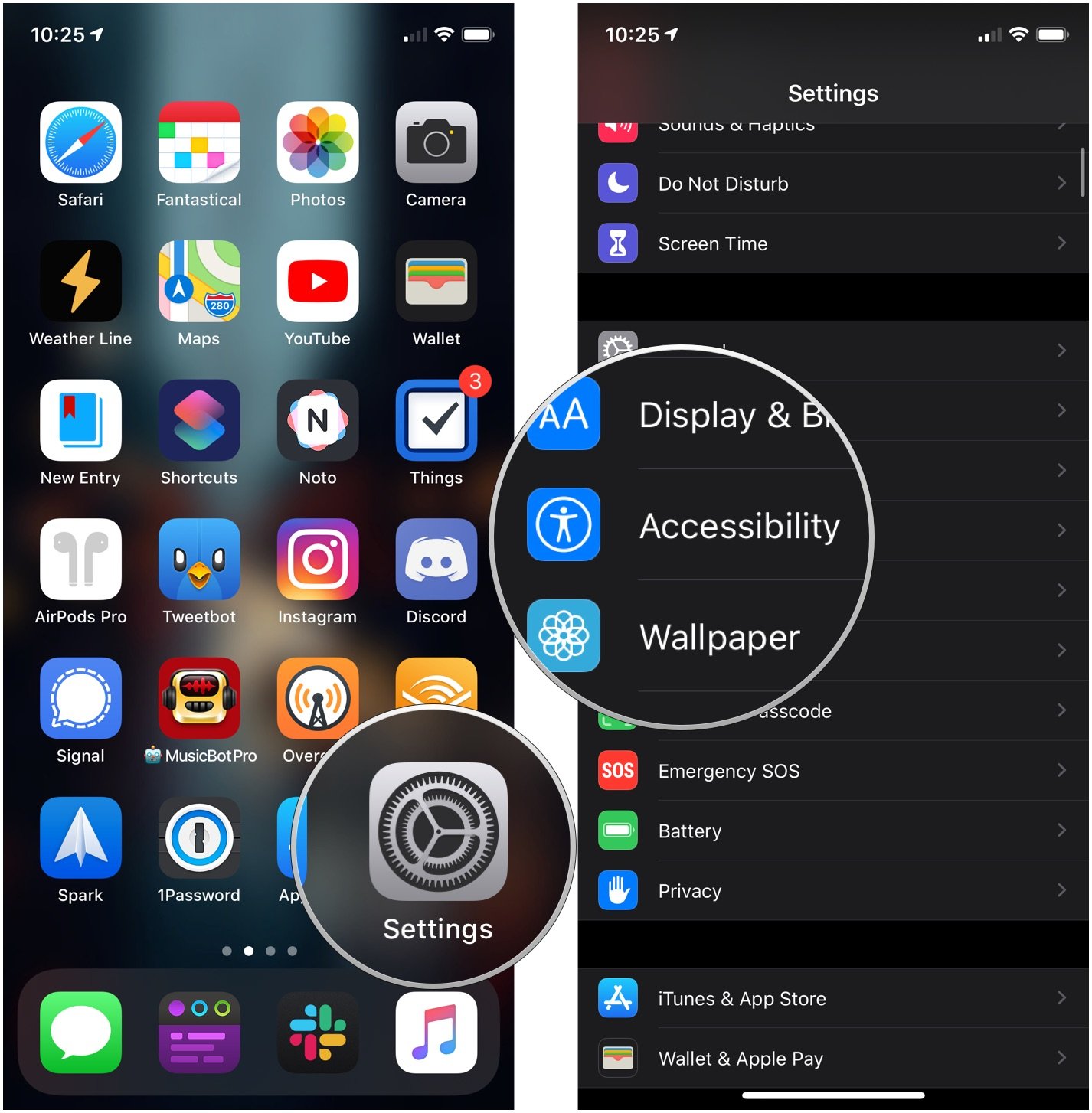
- Запуск Настройки с главного экрана.
- Кран Доступность.

Источник: iMore
- Кран Движение.
- Нажмите выключатель рядом с Уменьшить движение.

Источник: iMore
Фон главного экрана больше не будет перемещаться за значками приложений, а некоторые другие движения также будут уменьшены (например, щелчки переключателей в настройках).
Как уменьшить прозрачность на iPhone и iPad
- Открыть Настройки на вашем iPhone или iPad.
- Кран Доступность.

Источник: iMore
- Кран Дисплей и размер текста.
- Нажмите выключатель следующий на Уменьшить прозрачность чтобы включить его.

Источник: iMore
Вопросов?
Есть вопросы об увеличении контрастности или уменьшении движения на вашем iPhone или iPad? Дайте нам знать в комментариях ниже!
Обновлено в мае 2020 г .: Обновлено для iOS 13.
var fbAsyncInitOrg = window.fbAsyncInit; window.fbAsyncInit = function() { if(typeof(fbAsyncInitOrg)=='function') fbAsyncInitOrg(); FB.init({ appId: "291830964262722", xfbml: true, version : 'v2.7' });
FB.Event.subscribe('xfbml.ready', function(msg) { // Log all the ready events so we can deal with them later var events = fbroot.data('ready-events'); if( typeof(events) === 'undefined') events = []; events.push(msg); fbroot.data('ready-events',events); });
var fbroot = $('#fb-root').trigger('facebook:init'); };